Rôle : Lead UX/UI designer
Mission UI Design : Conception du prototype de l’application High Jewelry - IOS/IPAD
Date : 2021
Client : Louis Vuitton (Maison française de maroquinerie de luxe, de prêt-à-porter, de bijoux)
Cible : Vendeurs // Clients
Équipe : 3 (Chef de projet Cardiweb, Chef de projet LV et Lead UX/UI designer)
Outils : Figma, Illustrator
> Problématique
Lors d'évènements VIP, les vendeurs souhaitent présenter simplement à leurs clients les bijoux prestigieux sans avoir à les sortir.
> Réponse
Création de l'application High Jewelry - IOS/IPA, un catalogue des produits de la marque pour optimiser le service auprès des clients VIP.
> Démarche :
1/ J'ai recueilli les informations et recommandations des profils métiers côté client et agence
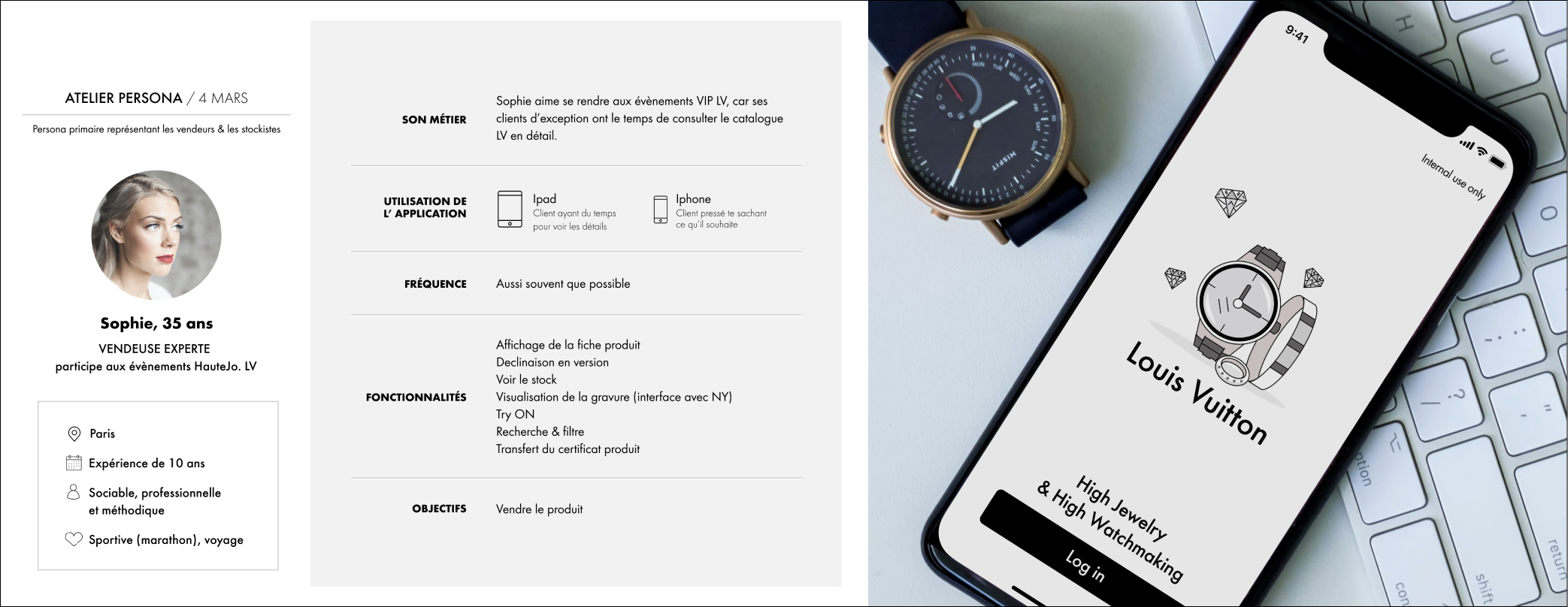
2/ En 2021, une équipe dédiée research LV, a fait quelques interviews des vendeurs. Les éléments qu'ils m'ont fournis m'ont permis de réaliser un persona.

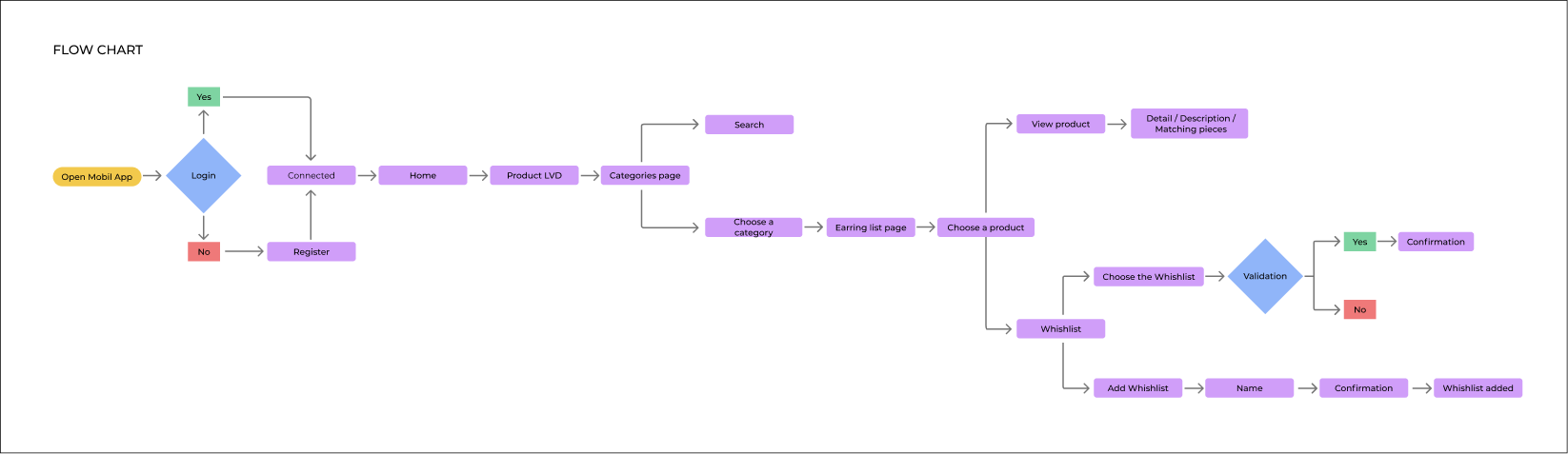
3/ J'ai crée un flow chart pour déterminer les différentes étapes du flux avant maquettage

4/ J'ai réalisé un Benchmark de la marque pour en comprendre le langage visuel. J'ai également regardé plusieurs applications IOS pour en détecter les bonnes pratiques.
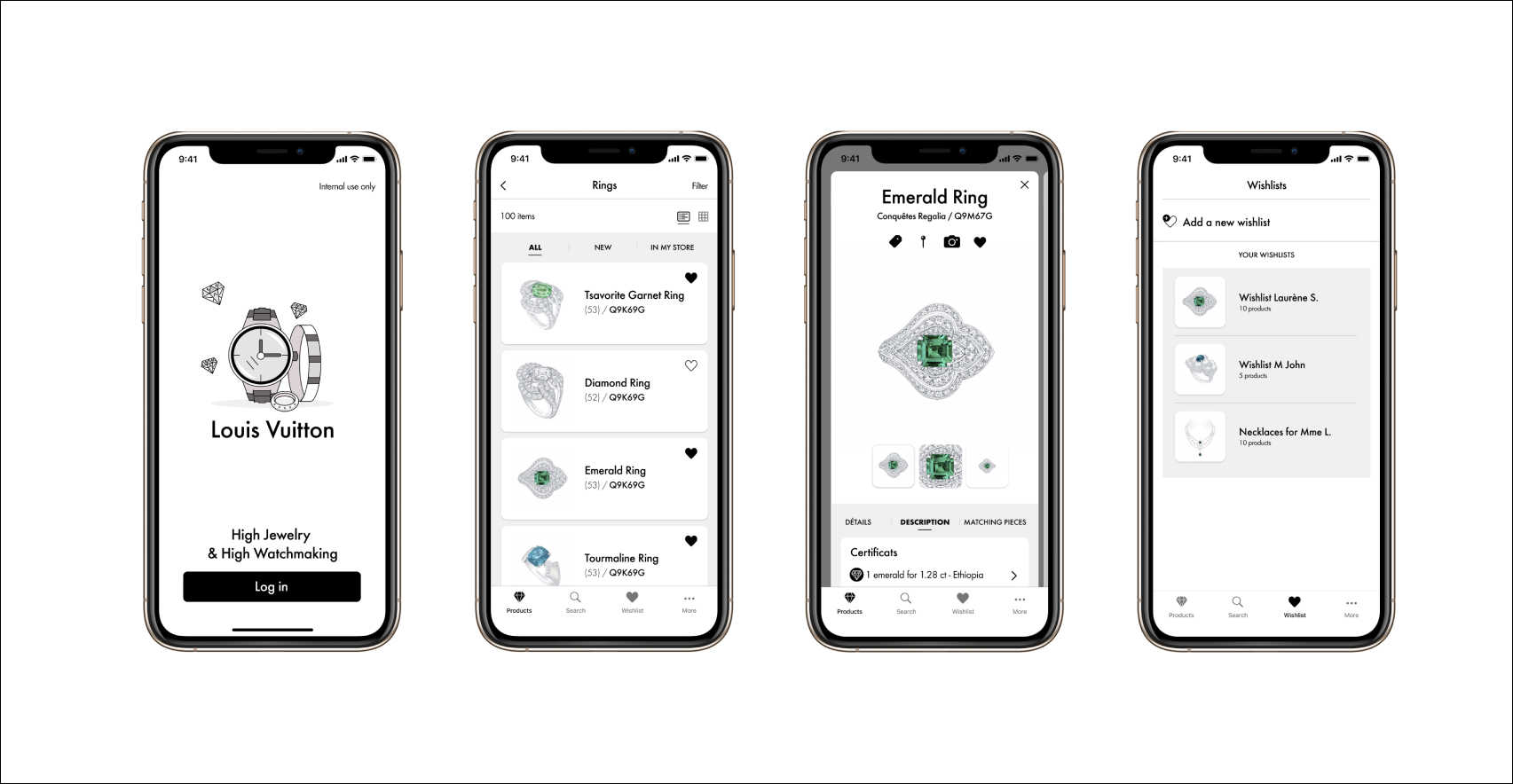
5/ J'ai réalisé le prototype haute fidélité sur Figma (UI design) de l'application.
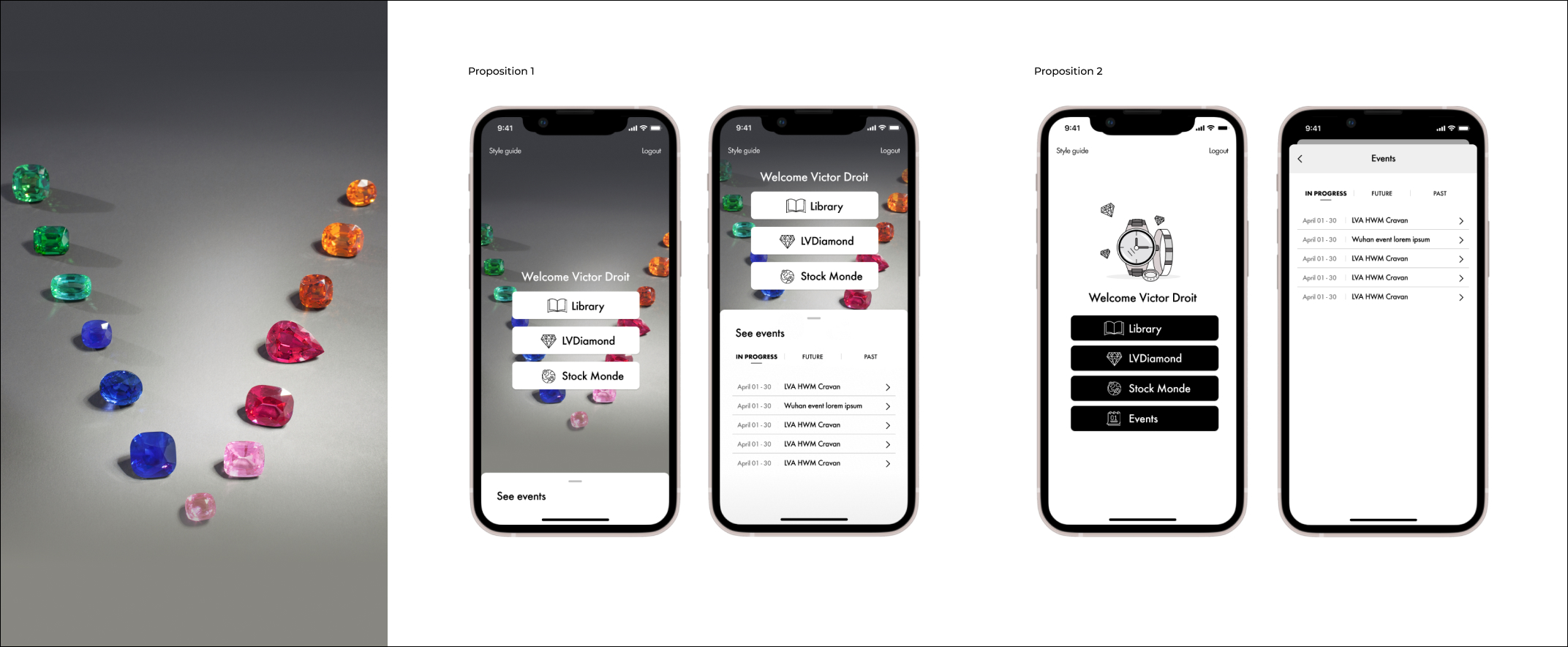
> J'avais la possibilité d'utiliser la photo fournie par le client pour habiller l'accueil de l'application. Je trouvais qu'elle ne s'adaptait pas à l'interface, complexifiant la lecture et diminuant l'esthétique haut de gamme de LV, j'ai donc fait une proposition avec une illustration que j'ai réalisé.

> Pour illustrer les catégories des bijoux, j'ai préféré créer une illustration, reprenant le style épuré de l'accueil, plutôt que de choisir une photo d'un bijou en particulier. Ainsi, je ne mettais pas en avant un article mais sa représentation. Le catalogue peut évoluer, les bijoux changés, cela ne posera pas de soucis puisqu'aucune photo de produit n'est mis en avant pour illustrer une rubrique.