Rôle : Product designer
Mission UX-UI Design & Product : Apporter une solution à un painpoint que j'ai détecté lié à un problème business
Date : 11/2022
Client : Muzzo (Start-up spécialisée dans le recrutement mettant à disposition une plateforme SAAS à ses clients et recruteurs)
Cible : Chasseurs de tête
Équipe : 3 (PM, Développeur et Product designer)
Durée : 7 jours environ
Outils : Figma, Notion, Hotjar, Google forms

> Objectif
Diminuer le nombre de missions sans candidature. En moyenne, 40 % des missions ne reçoivent aucune candidature en 15 jours. Nous souhaitons diminuer ce chiffre. Ce business problème est lié au painpoint de notre cible recruteurs décrit ci-dessous.
> Problématique
Les chasseurs de tête n'ont aucune visibilité sur le nombre de candidats proposés par mission. Ils souhaiteraient voir celles qui ont zéro candidat pour les prioriser.
De notre côté, cela nous permettrait de diminuer le nombre d'annonces sans candidature et de satisfaire d'avantage nos clients dans le délai de réception d'une candidature.
> Réponse
Création d'un indicateur visuel pour différencier les missions qui ont zéro candidature de celles qui en ont au moins une.
> Démarche :
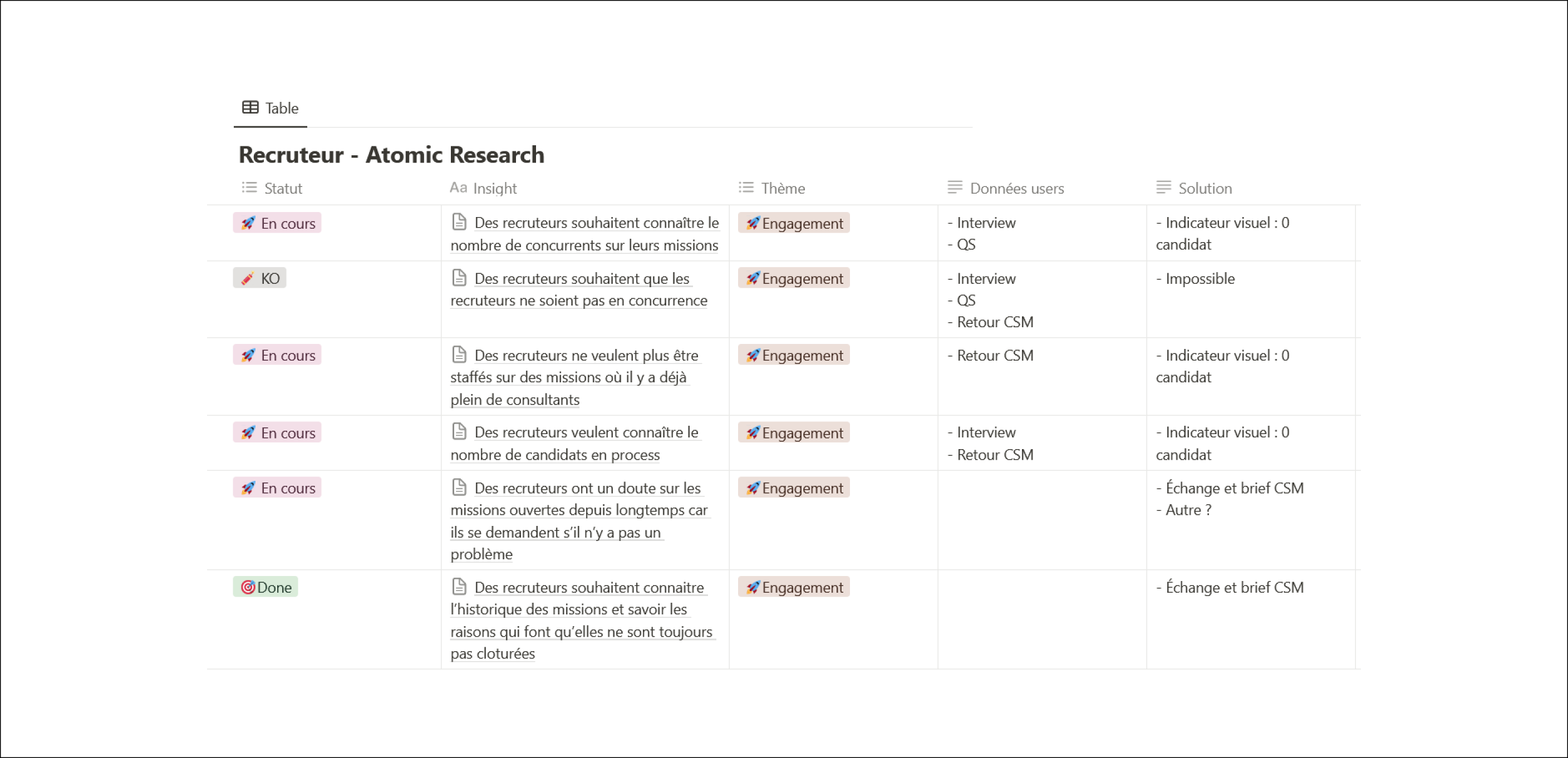
1/ J'ai récolté beaucoup de données qualitatives lors d'interviews, de questionnaires de satisfaction auprès des recruteurs, que j'ai regroupé dans un tableau "Atomic Research".
Un painpoint revenait souvent : Comment puis-je prioriser une mission par rapport à une autre sans savoir s'il y a d'autres candidatures en cours ou de recruteurs sur la mission ?

Dans chaque insight, j'ai regroupé les verbatims correspondant avec les infortmations du type de donnée et la date.
2/ Mise en place de 2 itérations
- Etape 1 : Maquettage (Ajout du symbol flamme) & Test auprès de 5 utilisateurs cible.
Résultat : Ils ne comprennent pas toujours la signification de la flamme. Une fois expliquée, ils adhérent à l'idée. Comment rendre cette nouvelle information explicite à l'utilisateur ?

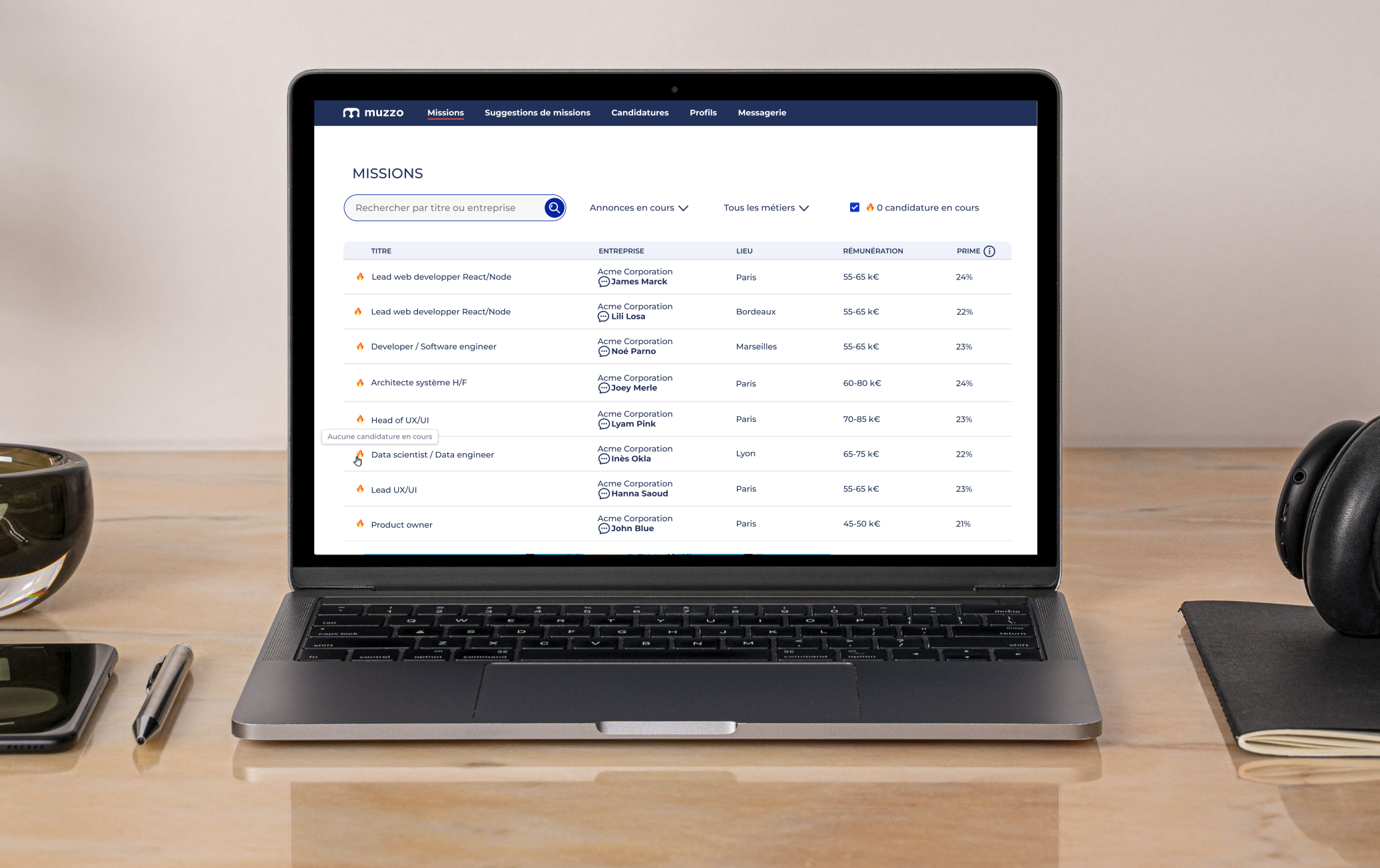
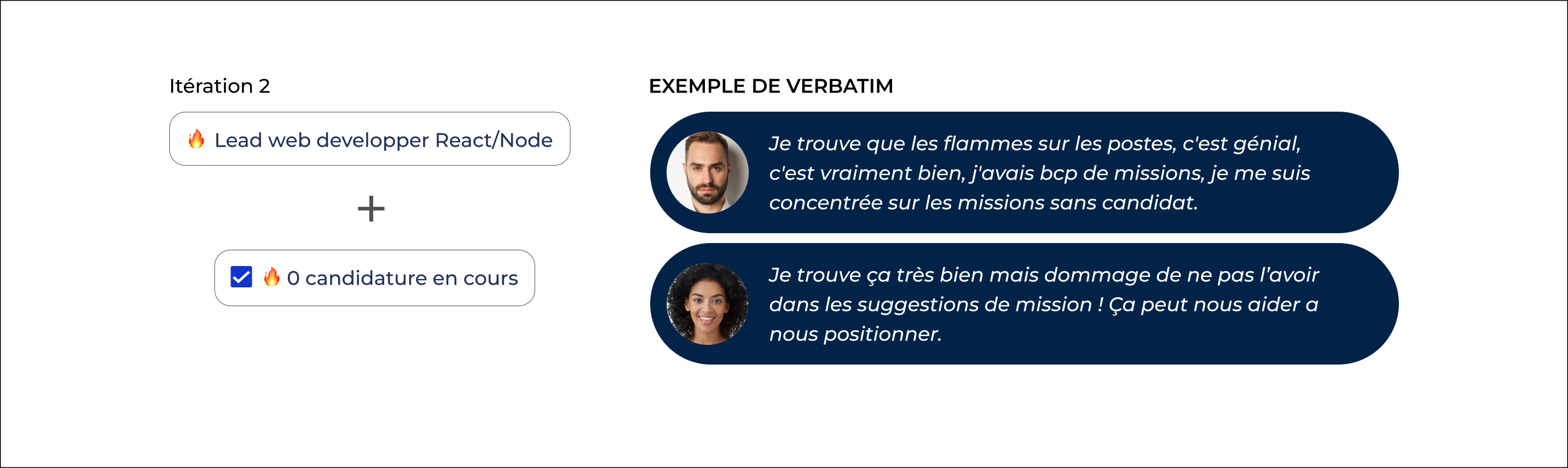
- Etape 2 : Nouveau maquettage, ajout d'un filtre & Test
Le filtre permet d'afficher dés l'affichage de la page, uniquement les missions avec 0 candidature en cours, utile puisqu'il s'agit de l'information qu'ils recherchent. S'ils souhaitent suivre une mission en cours à laquelle ils ont proposé un candidat, ils peuvent soit la trouver via le champs de recherche, soit décocher le filtre, toutes les missions seront alors affichées.
Résultats positifs = bon accueil et bonne compréhension


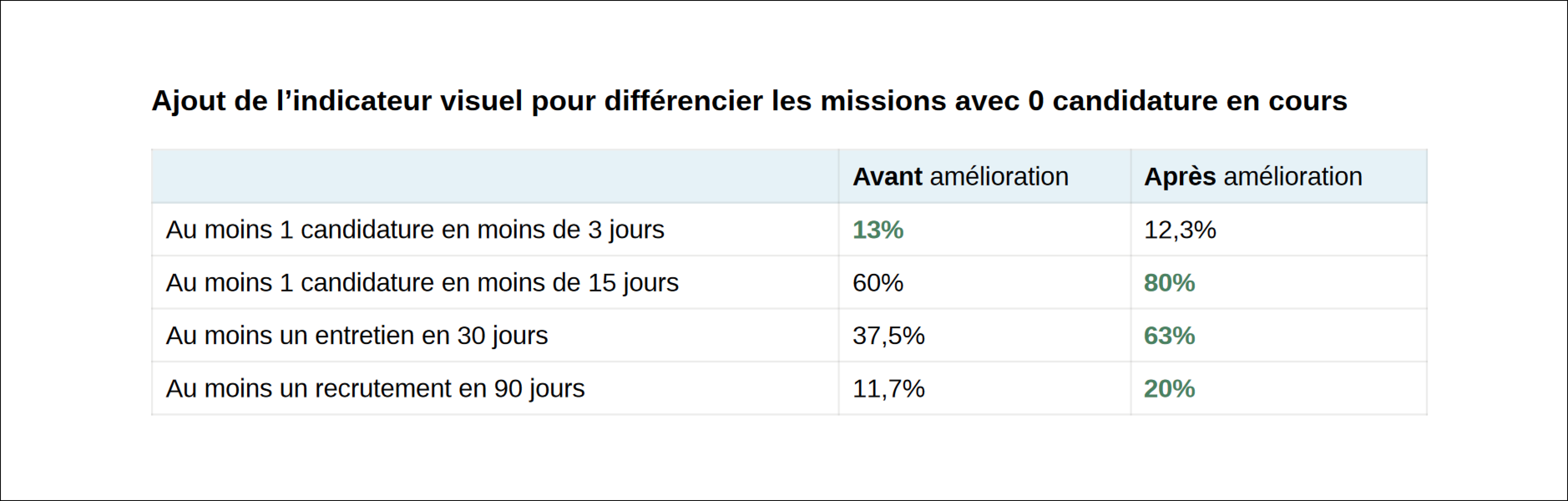
3/ Résultat après quelques mois