Réalisé en agence
Design graphique & ergonomie
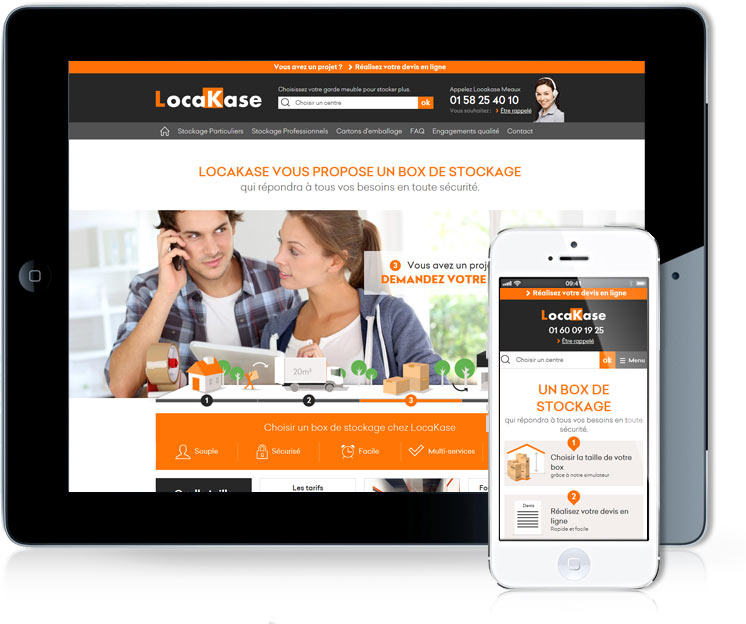
En charge de la direction artistique de ce projet, j'ai souhaité rendre la marque conviviale, accessible et dynamique, en réalisant un webdesign agréable inspiré du flatdesign.
Cette nouvelle société de location de box s'implante dans un secteur concurrentiel. Il est donc important de se différencier via des choix graphiques et ergonomiques précis. La charte, les icônes, les visuels, la structure de la page sont autant d'éléments importants qui vont rendre le webdesign du site impactant et différenciant parmi les autres marques.
L’iconographie
Slideshow et timeline illustrée
Afin d’expliquer le concept de cette nouvelle marque, j’ai mis en place un slide show et une timeline illustrés qui présentent en 4 étapes la société. Les photos des personnes présentées dans des situations quotidiennes renforcent le sentiment de proximité et d’identification du visiteur. La timeline mise en place explique de façon ludique la simplicité du service de ce loueur de box grâce à de petites illustrations.
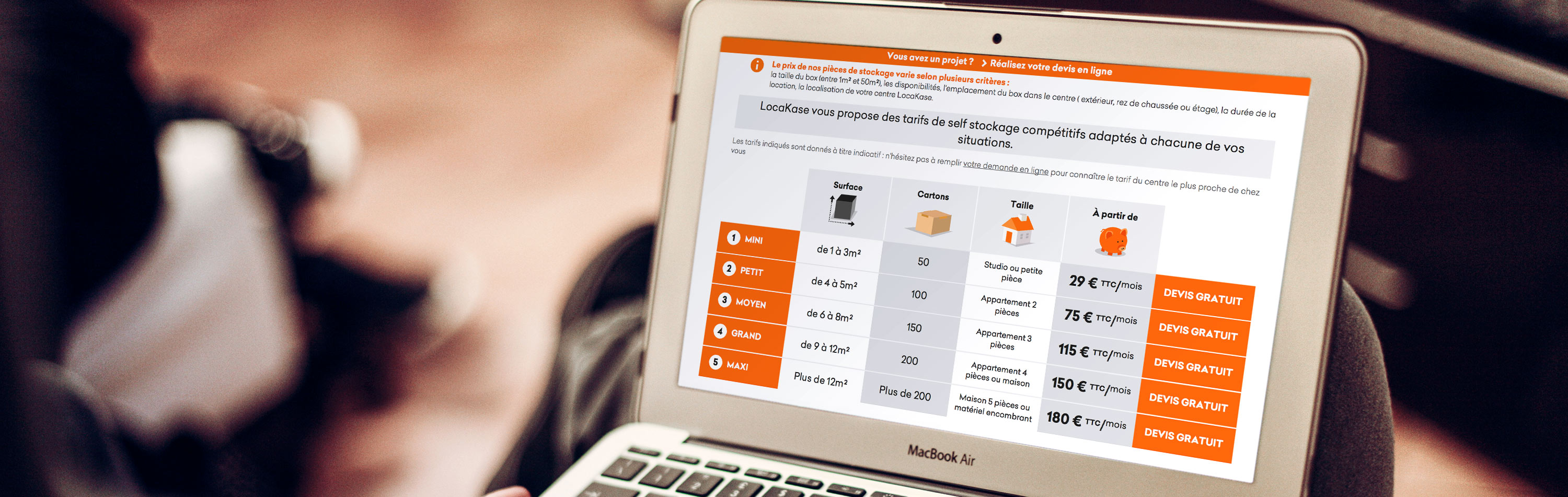
Design du comparateur de box.

Affichage des prix
Le tableau d’affichage des prix est épuré. Les caractéristiques sont illustrées pour apporter de la clarté aux informations dans le but d’accroitre la confiance du visiteur. J’y ai ajouté le bouton « Devis Gratuit » pour améliorer la conversion et faciliter la navigation du visiteur.
Convertir et fidéliser
Pour améliorer la conversion du nombre de visiteurs en contact/demande de devis, le lien d'accès au formulaire est placé fixement en haut du site. Il est ainsi accessible à la fois au scroll et sur toutes les pages, ce qui garantie une excellente efficacité de ce lien.
Place aux textes
En collaboration avec l'équipe SEO, j'ai construit la page en tenant compte de leurs recommandations. Pour leur faciliter leur travail j'ai prévu de multiples espaces dédiés au référencement, tout en veillant à ne pas dénaturé le webdesign du site, grande spécialité des SEO, quand ils interviennent après mise en ligne d'un site.